Create React App
일반적인 리액트 어플리케이션은 스크립트를 직접 import해야 한다
그러나 create-react-app을 사용한다면, 위 과정 없이 ReactJS 어플리케이션을 쉽게 만들 수 있다
create-react-app은 개발 서버 접근, 자동으로 새로고침, 즉각적으로 CSS를 포함시키는 유용한 기능들을 포함한다
1. Node.js 설치
https://nodejs.org/ko/download/
Node.js로 작업한다면 component를 import 할 수 있게 하여 파일들을 각각 분리시키고 조직적으로 구성 가능하게 한다
먼저 Node.js 를 설치 후 cmd 를 열어 아래 명령어를 입력한다
# 설치 확인을 위해 아래 두 줄 각각 입력
node -v
npx
그리고 위와 같이 뜬다면 설치가 완료된 것이다
그 다음 설치하려는 폴더로 이동하여 아래의 명령어를 입력한다
cd 폴더경로
npx create-react-app 제목
위와 같이 뜨면 다음으로 넘어간다
2. VS Code로 열기
VS Code에서 해당 폴더 > package.json 파일을 열면 실행시킬 수 있는 script들을 확인할 수 있다
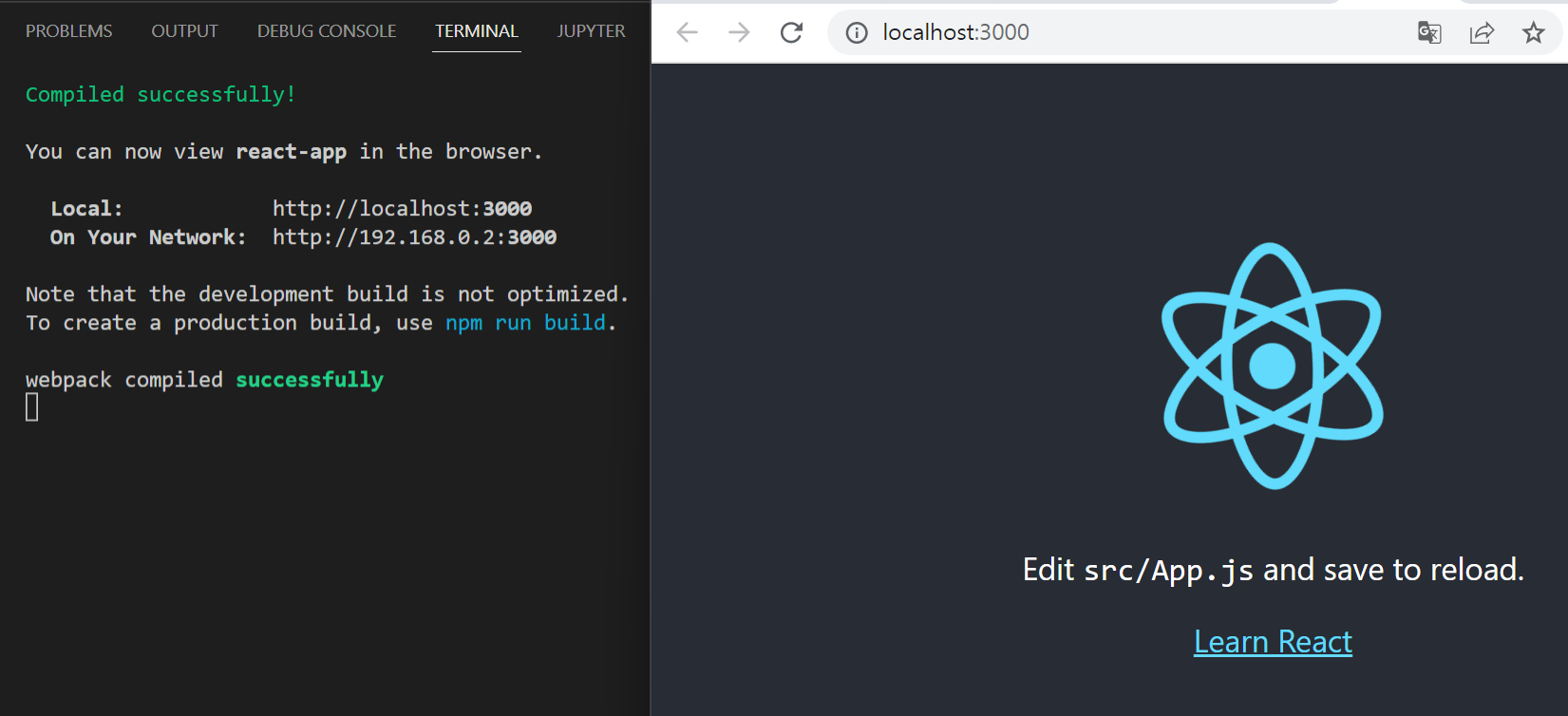
그리고 npm start를 VS Code의 터미널에 입력하면 개발용 서버가 만들어진다

파일 정리
src 폴더에 index.js 와 App.js를 제외한 모든 파일들을 삭제한다.
파일을 사용하기 위해 불필요한 line들을 제거해준다
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);
App.js
function App() {
return (
<div className="App">
<h1>Hello World</h1>
</div>
);
}
export default App;