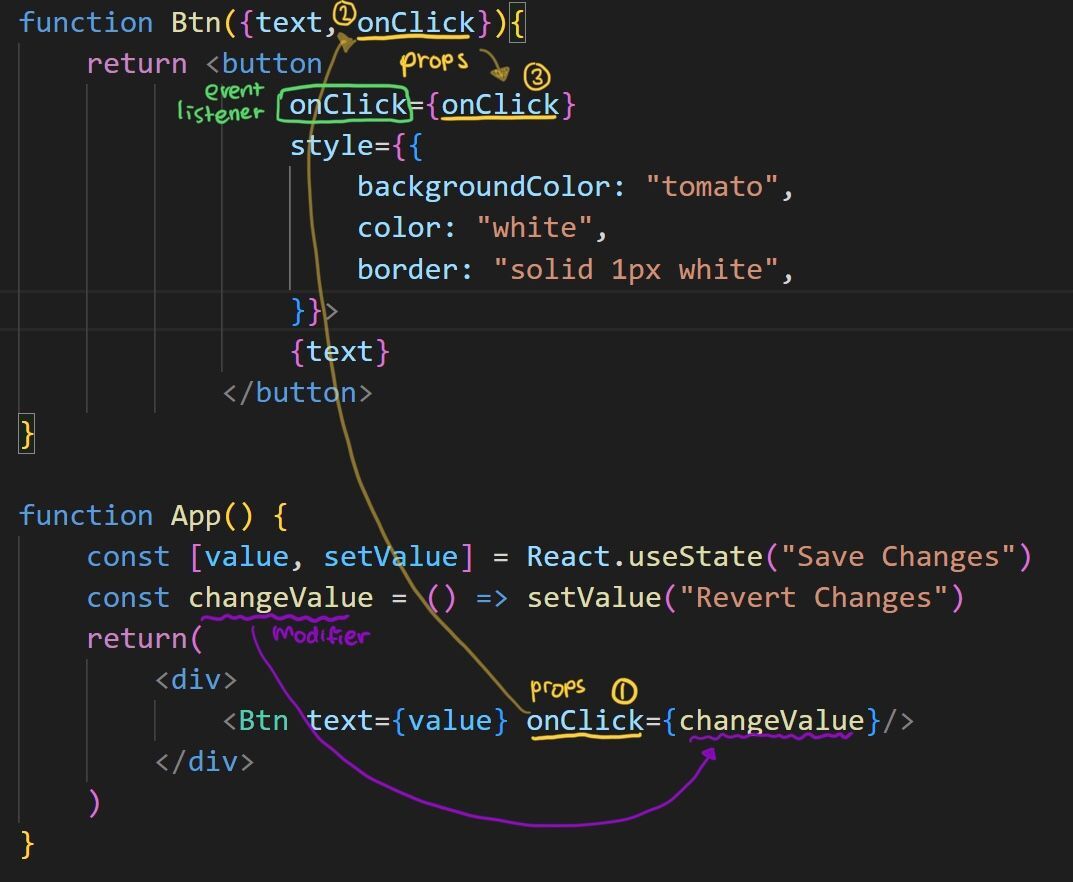
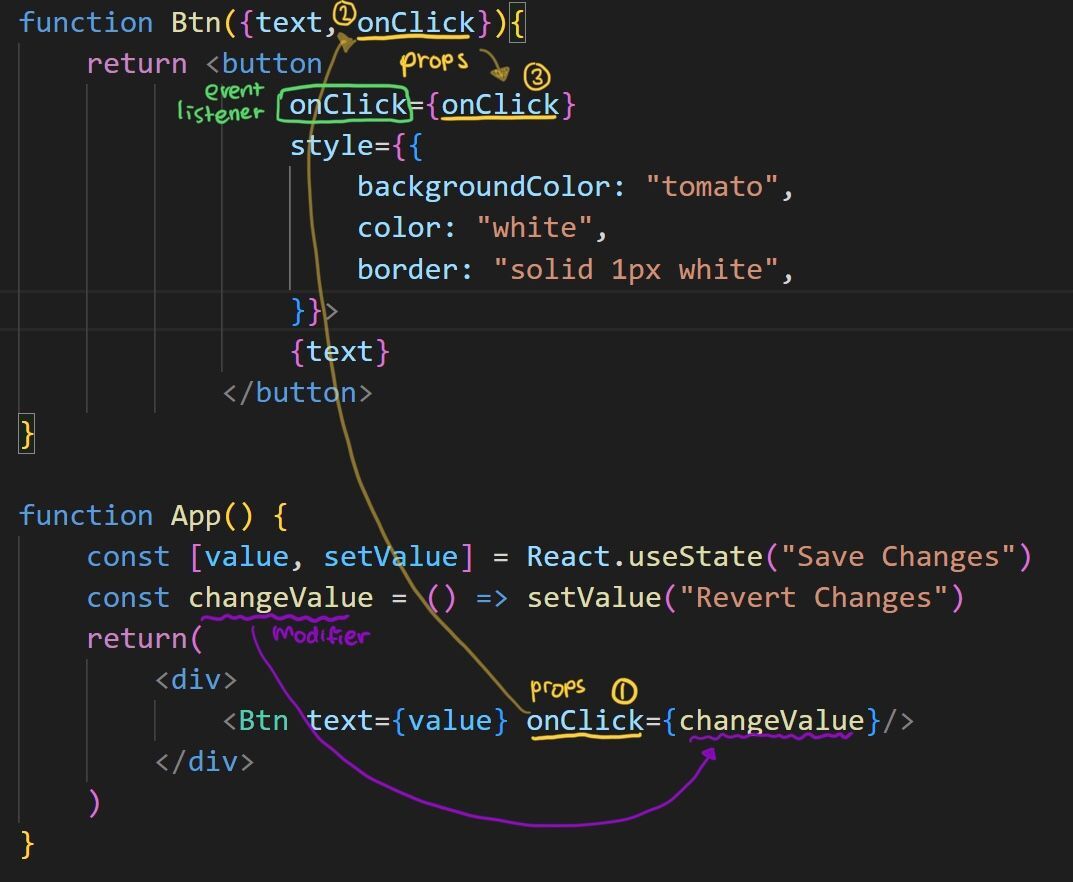
부모의 상태를 바꾸는 함수 만들기
아래는 onClick 이벤트리스너를 통해 부모 component의 상태를 바꾸는 예이다

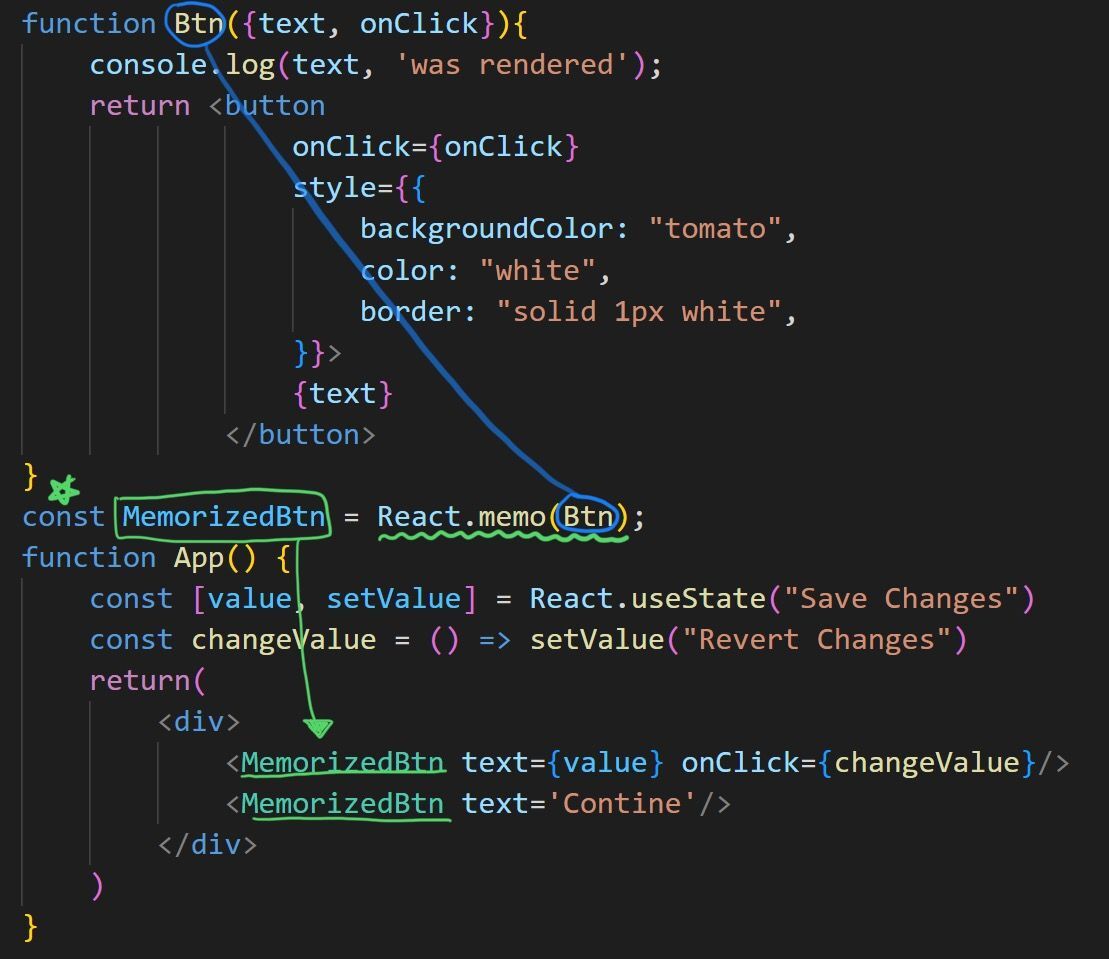
React.memo()
memo는 memorize를 뜻한다
이를 통해 useState를 통해 props가 변경되지 않은 특정 componenet를 re-render 되지 않도록 할 수 있다
이는 변경사항이 있는 component만 re-render하게 하여 불필요한 render을 하지 않을 수 있게 한다

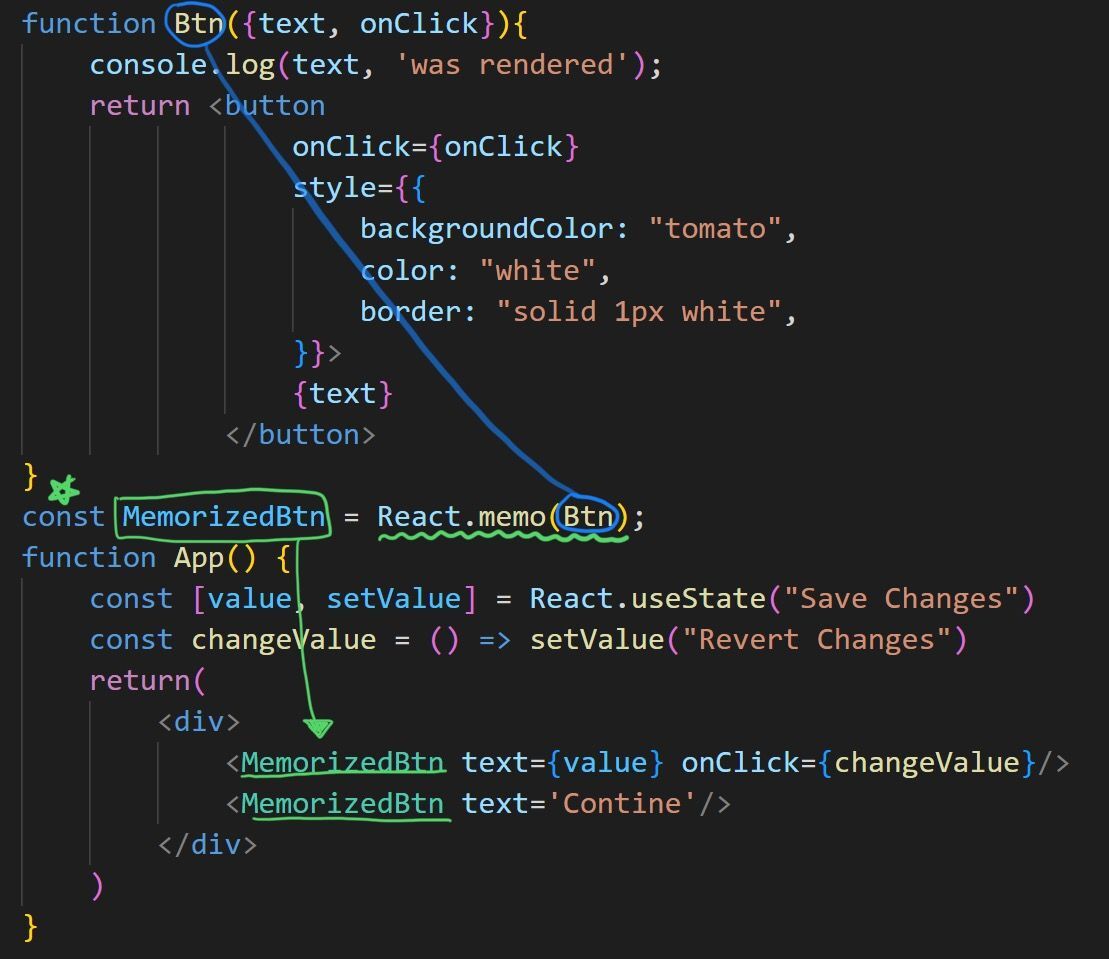
아래는 onClick 이벤트리스너를 통해 부모 component의 상태를 바꾸는 예이다

memo는 memorize를 뜻한다
이를 통해 useState를 통해 props가 변경되지 않은 특정 componenet를 re-render 되지 않도록 할 수 있다
이는 변경사항이 있는 component만 re-render하게 하여 불필요한 render을 하지 않을 수 있게 한다