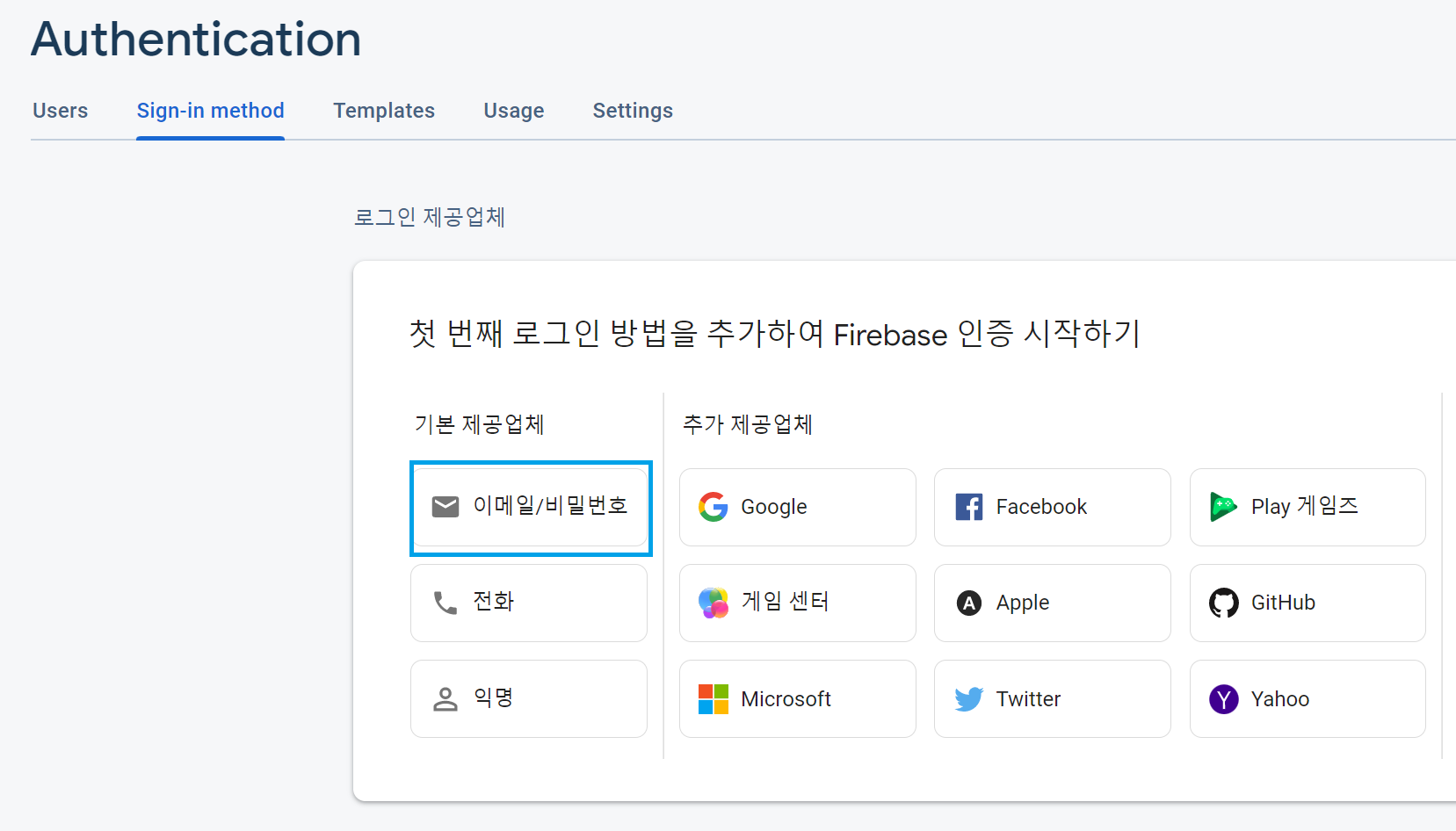
로그인 방법 Firebase Project에 들어가 로그인 방법을 설정한다 Manage Users https://firebase.google.com/docs/auth/web/start?hl=ko 이 문서를 바탕으로 사용자를 관리한다 State Persistence 문서: https://firebase.google.com/docs/auth/web/auth-state-persistence State Persistence는 사용자들을 어떻게 기억할 수 있는지 선택할 수 있게 한다 session은 탭이 열려있는 동안에는 사용자 정보를 기억하는 것을 의미한다 local은 탭을 닫더라도 사용자 정보를 기억하는 것을 의미한다 (기본값) none은 사용자 정보를 기억하지 않는 것이다 On Auth State Chang..