1. https://console.firebase.google.com/u/0/?hl=ko로 이동하여 프로젝트를 만든다

2. 생성한 프로젝트에 들어가 웹 App을 생성한다



3. npm i firebase@9.6.1를 입력하여 Firebase를 설치한다
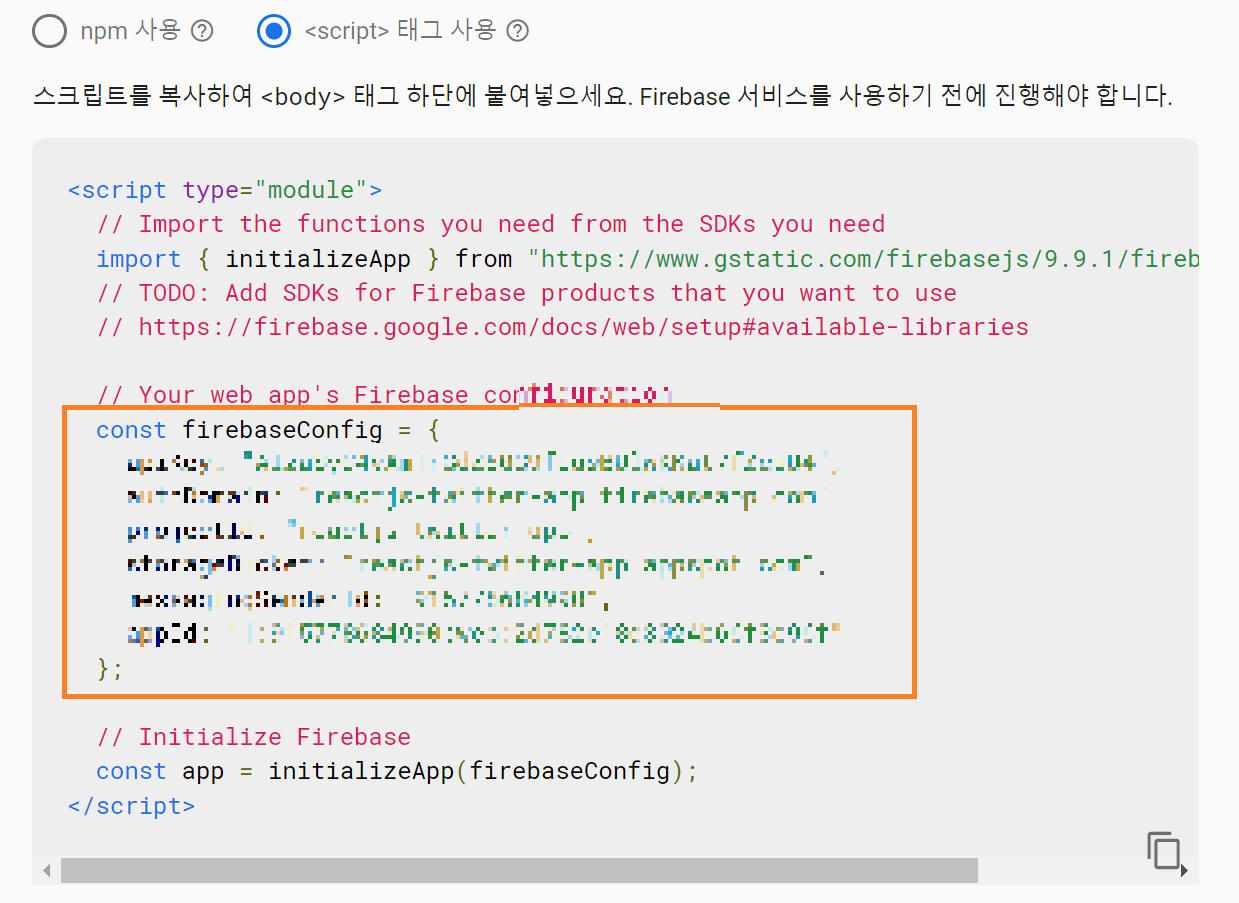
4. 아래 표시한 부분을 복사한다

5. src 폴더에 fbase.js를 생성하여 아래와 같이 입력한다
import * as firebase from "firebase/app"
// 복사한 코드 붙여넣기
export default firebase.initializeApp(firebaseConfig)
6. npm run start를 했을 때 문제가 없으면 된다
7. 그리고 index.js 파일에 firebase를 import한다
import firebase from "firebase/compat/app";
import "firebase/compat/auth";
import "firebase/compat/firestore";
import "firebase/compat/storage";
8. index.js에 console.log(firebase)를 하여 웹페이지에 아래와 같이 뜨는지 확인하면 끝이다

(+)
.env 파일은 환경 변수들을 담을 수 있는 파일이다
root에 .env 파일을 생성하고 firebaseConfig에 담긴 key들을 REACT_APP_을 붙여 .env 파일에 담고 firebaseConfig의 코드를 수정한다
그리고 .env를 .gitignore에 추가하여 github에서 Key를 볼 수 없게 한다
/.env
REACT_APP_API_KEY= //key
REACT_APP_AUTH_DOMAIN= //key
REACT_APP_PROJECT_ID= //key
REACT_APP_STROAGE_BUCKET= //key
REACT_APP_MESSAGING_SENDER_ID= //key
REACT_APP_APP_ID= //key
/src/fbase.js
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STROAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_APP_ID
};