Create React App
1. useState()
사용법
create react app에서 useState()은 아래의 코드를 통해 import해야 사용 가능하다
import { useState } from "react";이전에 React JS에서 useState를 사용할 때 React.useState()로 사용했던 것과 달리 create react app은 useState()만 작성해도 된다
Count Click Button 예제
import { useState } from "react";
function App() {
const [counter, setValue] = useState(0);
const onClick = () =>setValue((prev) => prev + 1)
return (
<div className="App">
<h1>{counter}</h1>
<button onClick={onClick}>click me</button>
</div>
);
}
export default App;
2. useEffect()
사용 목적
코드가 첫번째 render에서만 실행되고, 다른 state 변화로 인한 re-render에서 실행되지 않도록 하기 위해서 useEffect()를 사용한다
이 경우를 예로 들자면, API 호출 코드는 첫번째 render에서는 실행되어야 하지만 부수적인 버튼 클릭을 통해 발생되는 state 변화로 인한 re-render에서는 다시 실행될 필요가 없다
사용법
useEffect() 또한 import해야 사용할 수 있다
import { useEffect } from "react";
useEffect()는 함수와 배열을 인자로 받는다
useEffect(()=>
{ /* 첫번째 render과 배열 안의 변수가 변화될 때 실행되는 코드 */ },
[
/* 이 배열에 담긴 변수가 변화될 때마다 코드가 실행되도록 함
빈 값이면 코드는 첫번째 render에서만 실행됨 */
]
)
예시 #1
위 Count Click Button 예제에 useEffect()를 사용한다면 다음과 같다
import { useState, useEffect } from "react";
function App() {
const [counter, setValue] = useState(0);
console.log('I run all the time.')
const runOnlyOnce = () => {
console.log('I run only once.')
}
const onClick = () =>setValue((prev) => prev + 1)
useEffect(()=>{runOnlyOnce()},[])
return (
<div className="App">
<h1>{counter}</h1>
<button onClick={onClick}>click me</button>
</div>
);
}
export default App;
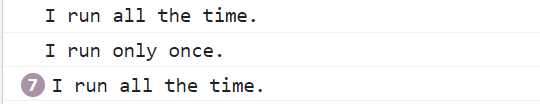
[실행] 첫번째 render에서 console에 두 줄이 나타나지만 버튼을 클릭하여 state가 변화될 때마다 나타나는 re-render에서는 runOnlyOnce 코드가 실행되지 않는다

예시 #2
input의 value인 keyword가 빈 값이 아니거나 6글자 이상일 때 keyword의 모든 변화가 console에 나타나도록 하는 코드이다
import { useState, useEffect } from "react";
function App() {
const [counter, setValue] = useState(0);
const [keyword, setKeyword] = useState("");
const onClick = () => setValue((prev) => prev + 1)
const onChange = (event) => setKeyword(event.target.value)
useEffect(()=>{runOnlyOnce()},[])
useEffect(()=>{
if ( keyword !== "" && keyword.length > 5 ) {
console.log(`search for ${keyword}`)
}
},[keyword])
return (
<div className="App">
<input
type="text"
placeholder="Search here..."
onChange={onChange}
></input>
<h1>{counter}</h1>
<button onClick={onClick}>click me</button>
</div>
);
}
export default App;
Clean Up
useEffect()를 실행하는 component가 사라질 때 이에 대한 변화를 나타낼 수 있는 방법은 다음과 같다
function Hello(){
useEffect(()=>{
console.log('hi :)')
return() => console.log('bye :(') // Hello Component가 사라질 때 실행됨
},[])
return <h1>Hello</h1>
}
예시
import { useState, useEffect } from "react";
function App() {
const [showing, setShowing] = useState(false);
const onClick = () => setShowing((prev) => !prev);
function Hello() {
useEffect(() => {
console.log('hi :)')
return () => console.log('bye:(')
},[])
return <h1>Hello</h1>
}
return (
<div>
{showing ? <Hello /> : null}
<button onClick={onClick}>{showing ? "hide" : "show"}</button>
</div>
);
}
export default App;