Creat-React-App
prop-types
VS Code 터미널에 npm i prop-types를 입력하여 설치한다
prop-types가 적용되어야 할 component의 파일에 아래와 같은 방식으로 코드를 작성한다
Button.js
import propTypes from "prop-types"; // import propTypes
function Button({text}) {
return <button>{text}</button>
}
Button.propTypes = {
text: propTypes.string.isRequired,
}
export default Button;
CSS
한 개의 css 파일인 style.css를 만들어 index.js에 import한다.
import "./style.css"
> CSS Modules
create-react-app에서 CSS에 적용될 수 있는 강점은 페이지 전체에 CSS가 적용되지 않아도 될 수 있게 CSS 모듈을 만들 수 있다는 것이다
CSS 모듈은 css 코드를 하나의 JS Object로 적용되어 사용할 수 있게 한다
방법 ( ex. Button )
ㅤ1. Button.module.css 파일을 생성하여 css 코드를 작성한다
ㅤㅤcss 모듈의 파일명은 ~~.module.css 여야 한다
ㅤㅤcss 모듈은 className을 이용하여 작성된다
ㅤㅤButton.module.css
.btn {
color: white;
background-color: tomato;
}ㅤ
ㅤ2. css가 적용될 component의 파일인 Button.js에 Button.module.css를 import한다
ㅤ3. <button> 태그의 className 속성에 styles.btn을 넣는다
ㅤㅤButton.js
import styles from './Button.module.css'
function Button({text}) {
return <button className={styles.btn}>{text}</button>
}
export default Button;
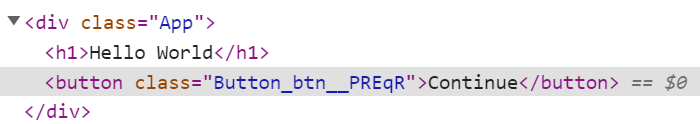
ㅤ4. 위와 같이 CSS 모듈이 적용된 Button은 랜덤 class를 갖는다
ㅤㅤ이는 css에서 클래스명이 겹쳤을 때를 고려하지 않아도 되어 매우 편리하다