1. Repository를 생성한 후 vs 명령창에 git remote add origin https://github.com/gaeunnlee/ReactJS-Twitter-App.git을 입력한다
2. git branch -M gh-pages을 입력하여 gh-pages가 main branch가 되도록 설정한다
3. git add ., git commit -m "MESSAGE"로 변경 사항을 gh-pages branch에 commit한다
4. git push -u origin gh-pages를 입력하여 깃헙에 push한다
5. package.json 파일 밑에 깃헙 페이지 주소를 아래와 같이 추가한다

"homepage": "https://gaeunnlee.github.io/ReactJS-Twitter-App"
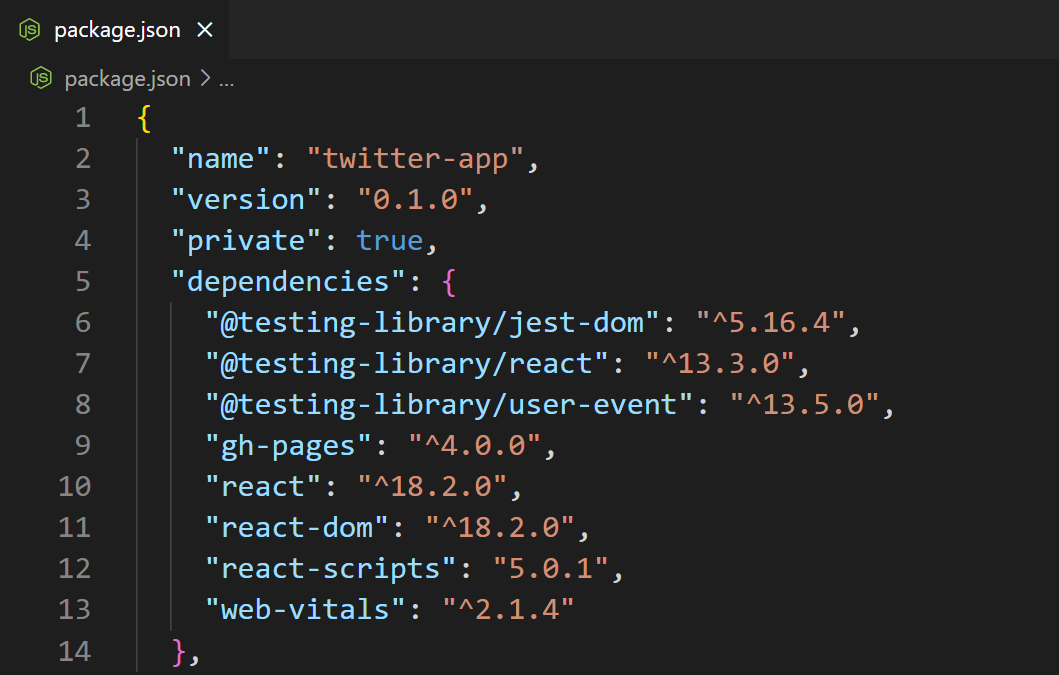
6. npm i gh-pages를 입력하여 깃헙 페이지 배포 패키지를 설치한다
7. package.json에 gh-pages가 설치된 걸 확인한다

8. package.json의 scripts에 아래와 같이 deploy와 predeploy 스크립트를 추가한다

"predeploy": "npm run build",
"deploy": "gh-pages -d build"9. npm run deploy를 입력하여 배포한다
** 주의 사항
gh-pages의 "/" 링크는 github.io 링크이므로 Route에 링크를 추가할 때 "/Respository Name" 으로 추가해야 한다