009 템플릿 문자열 사용하기
ES (ECMA Script) 는 표준화된 스크립트 언어이고, 그 뒤에 붙는 숫자는 버전을 의미한다
2011년부터 ES5가 웹 표준처럼 사용되고 있고, 2015년 발행된 ES6는 자바스크립트가 따르는 기술 규격이다
React도 ES6의 모든 기능을 사용할 수 있다
- `hello ${변수명} world`
- 문자열과 함수 합치기 위해서 백틱과 ${ }를 사용한다
- startsWith()
- 변수 앞에서부터 일치하는 문자열이 있는지 찾는다
- endsWith()
- 변수 뒤에서부터 일치하는 문자열이 있는지 찾는다
- includes()
- 위치에 상관없이 변수에 특정 문자열이 포함돼 있는지 판단한다
- return 값 자료형 = Boolean
010 var, let, const 사용하기
- var : (ES5) 유연한 방식으로 변수 재선언, 재할당 가능
- let : (ES6) 변수 한 번만 선언 가능, 재할당 가능
- const : (ES6) 변수 재선언, 재할당 불가능
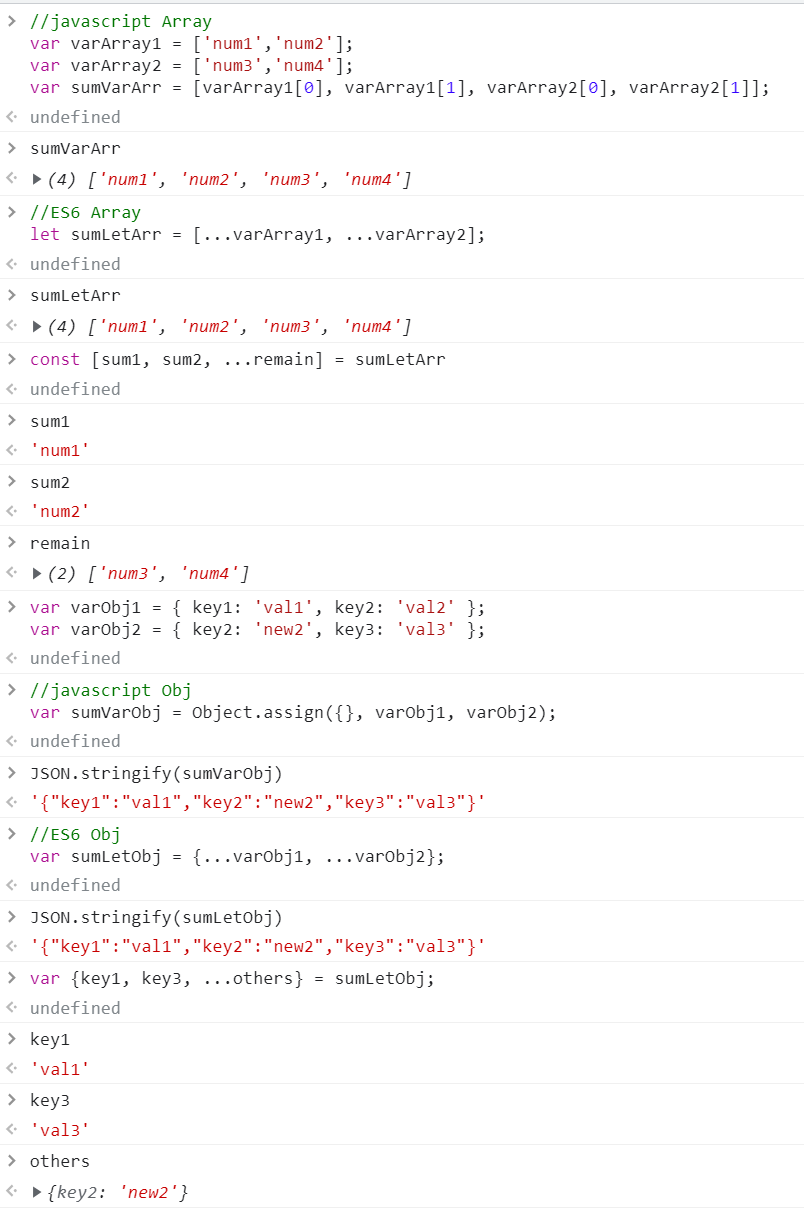
011 전개 연산자 사용하기
전개 연산자
- 배열이나 객체 변수를 좀 더 직관적이고 편리하게 합치거나 추출할 수 있게 도와주는 문법
- 변수 앞에 … (마침표 3개)를 입력하여 사용한다

012 class 사용하기
- 객체는 상속을 통해 코드를 재사용할 수 있게 해준다
- 기존 ES5 자바스크립트에서는 객체를 구현하기 위해 prototype을 사용한다
- ES6에서 등장한 class는 prototype과 같은 개념이다
- 쉽게 읽고 표현하기 위해 고안된 문법이다
//ES5 prototype
var ExamCountFunc = (function() {
//생성자 함수
function ExamCount(num) {
this.number = num;
}
//생성자함수명.prototype.함수명
// => 객체 외부에서 함수를 실행해 객체 내부에 선언된 함수로 사용할 수 있음
ExamCount.prototype.showNum = function() {
console.log(`1. react_${this.number}`);
};
return ExamCount;
}());
var cnt = new ExamCountFunc('200');
cnt.showNum();
//ES6 Class
class ExamCountClass {
// constructor 생성자 함수 실행되며
// num2를 파라미터로 전달 받음
constructor(num2) {
this.number2 = num2;
}
showNum() {
console.log(`2. react_${this.number2}`);
}
}
var cnt2 = new ExamCountClass('2hundred');
cnt2.showNum();