PropTypes
PropType은 어떤 타입의 prop을 받고 있는지 체크해준다
타입 검사
<script src="https://unpkg.com/prop-types@15.7.2/prop-types.js"></script>먼저 PropTypes 패키지를 사용하기 위해 위 script 소스를 추가해준다
Btn.propTypes = {
// props 값의 타입 제시
text: PropTypes.string,
fontSize: PropTypes.number
}
function App() {
return(
<div>
<Btn text="123" fontSize="hello"/>
<Btn text='Continue' fontsize="hi"/>
</div>
)
}
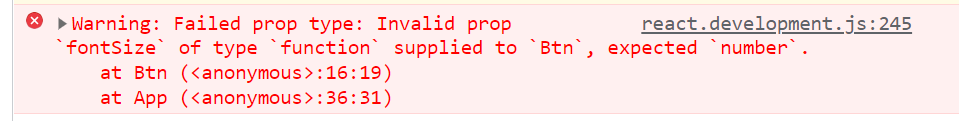
위와 같이 타입을 제시해주면 타입을 벗어난 경우 아래와 같은 경고 문구를 콘솔창에 띄운다
isRequired
그리고 prop 값이 필수적인 경우 .isRequired를 덧붙이면 된다.
Btn.propTypes = {
text: PropTypes.string.isRequired,
fontSize: PropTypes.number.isRequired
}
이처럼 PropTypes는 prop의 타입 검사를 통해 실수를 바로 잡을 수 있게 한다